ReactPhoto: Defining an audience
ReactPhoto is a simple portfolio builder, informed by file structure. After its release last year, I'm revisiting the project to make it even better.
ReactPhoto on GitHub
In the first of a series of posts, I'll share my approach to defining an audience for my project, ReactPhoto.
Project summary
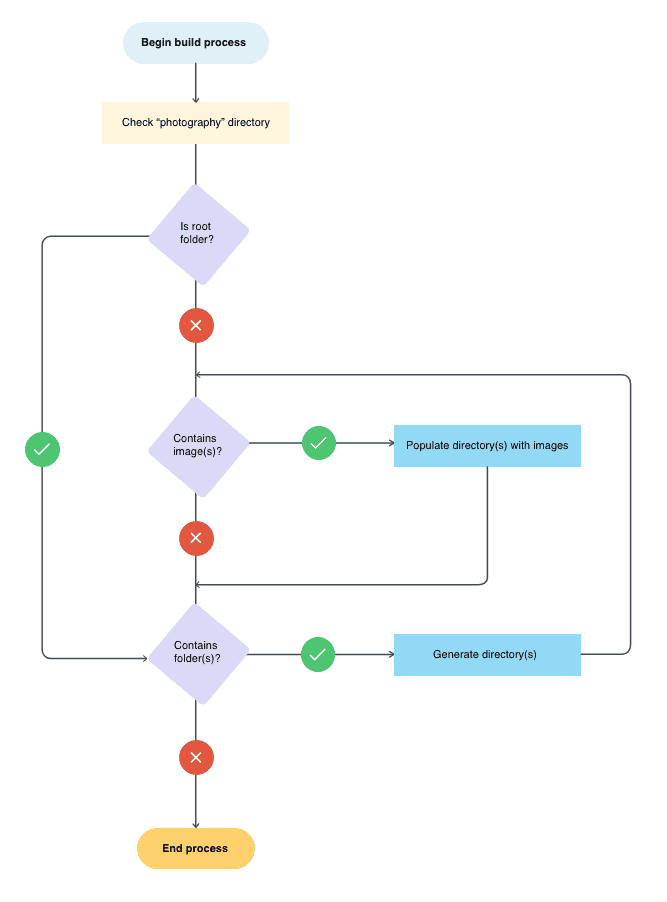
ReactPhoto operates using a simple build process.
The original premise was that an artist or photographer could build an entire portfolio by simply adding a folder structure containing images in a defined directory, and running a script.

Using templates, pages are generated for each image and each folder to create a gallery and page structure. Descriptions and other information were generated from the image files themselves.

A simple yet effective static website is generated from the user's images, and is ready to deploy or share using their preferred method.
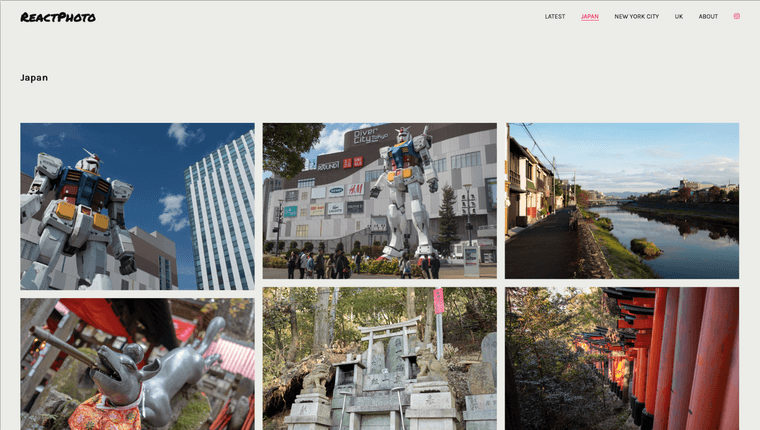
A demo of the existing application can be seen on my own amateur photography site, bryPhoto. Whilst this works in its current form, it's very specific to my own needs. It can be improved and optimised further, and as such I wanted to identify the people who would be using this.
Planning
As is often the case when starting a new project, I try to gather my initial research in one place.

Using Adobe XD I am able to create visual layouts, which I can present and export information from easily. In the next step, I will develop this information further into interactive wireframes using the same application.
Whilst I enjoy using this application, the tool itself is less important than the ability to communicate ideas effectively. There are many other applications which can perform similar tasks, and it is often the case that different employers (or clients) will have their own preferences.
Personas
Based on groups I expect would find ReactPhoto useful, I sourced images from Unsplash and using alliterative naming, created memorable personas.
These personas are essentially archetypes of the people whom I will be building ReactPhoto for. At the beginning of the project, I will attempt to identify their needs and goals in order to better design key features of the application, but they will be present throughout development stages also.
It's worth empathising with your personas at all stages of project development, in order to identify and overcome difficulties as they may arise.
Poppy (28), Professional Photographer

Reason for using ReactPhoto
Poppy wants to promote selected work and sell prints and services.
Short term goals
To create an online presence (increase brand visibility). To sell prints and services.
Long term goals
Automation of online business. Earn passive income.
Camera
Sony A7 III
Technical skill
Moderate
Craig (38), Curator

Reason for using ReactPhoto
Craig wants to offer previews, with annotations, for select gallery pieces. He also wants to sell prints.
Short term goals
Promotion, sales and analysis of current curations.
Long term goals
Improving relations, and building a good reputation.
Camera
Fujifilm X-T2
Technical skill
Low
Sara (19), Student

Reason for using ReactPhoto
Sara’s graded project requires an online portfolio of work.
Short term goals
To graduate with a portfolio of high quality work. To promote her Instagram.
Long term goals
To gain employment as a photographer.
Camera
Nikon Z7 II
Technical skill
Moderate
Dawn (34), Designer

Reason for using ReactPhoto
Dawn started photography as a new hobby during lockdown, and wants to share her photos.
Short term goals
Share work online. Review camera settings. Promote her Instagram.
Long term goals
To improve her photography skills.
Camera
Canon EOS R
Technical skill
High
Tommy (21), Travel Blogger

Reason for using ReactPhoto
To share content from his latest trip. To monetise using affiliate links to “gear”.
Short term goals
To monetise his trips. To promote his social media platforms. Share his settings.
Long term goals
Gain exposure and sponsorship.
Camera
Sony A6400 and Apple iPhone
Technical skill
High
Identifying desirable features
From the personas above, it's possible to break down the majority of goals into three key areas:
- Self promotion
- Technical information
- Monetisation
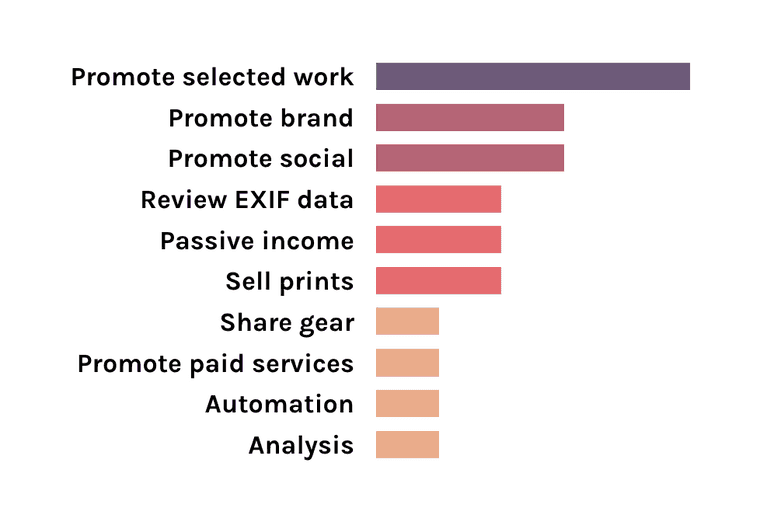
Looking at this even closer, there are recurring goals which can be directly translated into feature development:

Promoting selected work
Arguably the primary feature of ReactPhoto. The application generates navigation and pages based on the contents of the Photography directory; where folders create galleries, and photos create pages within that gallery.
As part of the design improvements, it would be desirable to allow custom descriptions and titles to be passed to each page. This method of customisation would likely also support the desire to sell prints, by supplying a link.
Promoting a brand
Presently there is little support for customisation.
The application could be configured to support custom logo and icon images. Custom colour values could be defined from the same configuration file, potentially a custom body/title font combination also.
A single config file would be used to define these values, and would require low technical knowledge to replace defaults.
The difficulty comes from poorly sized images, low-contrast colour values and ill-fitting font combinations - which are the ultimately user’s responsibility.
Promoting social platforms
Currently there are limited social integrations.
Instagram is a popular social platform for photographers, and if a value exists, this is added as an external link to the main navigation.
Other social feeds are displayed on the About page.
These should be configurable, and users should have some autonomy over this, in order to support a growing and unknown variety of platforms.
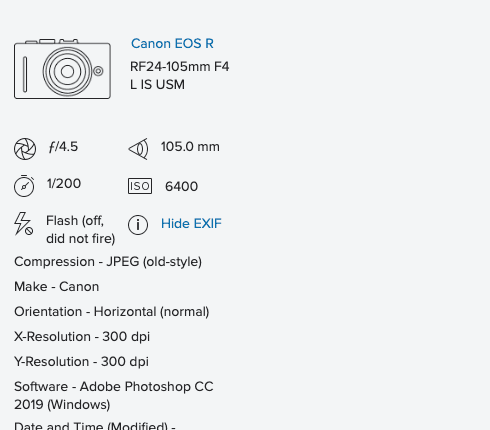
Reviewing EXIF data
A new feature for ReactPhoto, if desired, this will allow users to share their equipment and settings with visitors to a photo page.

This could potentially be configured in detail. But at minimum, the user should have control over whether or not this is visible.
Generating passive income
This is quite a vague feature request and begs many more questions.
Passive income could take many forms, but my understanding is that the user has little involvement in this process. It could simply be a support link, eg. Paypal or Ko-fi, where visitors can “tip” their work - this could be considered a quick win.
It could be a link to purchase prints from the photo page, detailed in the selling prints feature.
Perhaps they require something more involved, such as Amazon affiliation, where they can earn money from users buying the equipment they promote? And this would tie into the sharing gear details feature also.
This requires further thought, but should ideally compliment other features of the application.
Selling prints
This should be a simple feature to include.
By allowing a configurable link and label, the user can define their preferred third party service to link directly to prints of each image.
These should be styled in the shape of a button, to catch visitors’ attention.
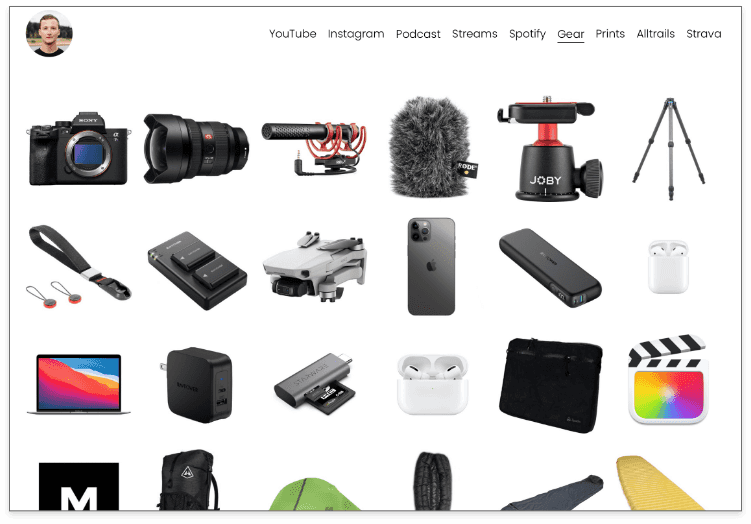
Sharing "gear" details
Increasingly, influencers use their platforms to market goods to their audience. They are often able to monetise these items using affiliate links to generate passive income.

Kraig Adams uses a simple grid on his homepage, with each link generating passive income to support his video work.
The simplest version of this would use an image, with a title (used for the alt tag also), and a link.
I believe this feature would attract users with aspirations to market items in this way.
Promoting paid services
Using an established page template, users can freely create pages to promote their services.
It might be useful to add a contact form for direct enquiries.
Automation
Whilst this is likely more related to hosting and build workflow, the right choice of framework can make automation a little easier.
Analysis
This should be possible by including a simple field for a Google Analytics value in the configuration.
Next steps
Having identified these core features, I'll attempt to support them by incorporating them into template designs.
Stay tuned for part two of this project case study, coming soon!
